私も参加している お勧めサイト
私も参加している お勧めサイト

登録はもちろん無料。
バナーをクリックしてご覧くださいね。
|
|
 |
 |
| eclick (イークリック) |
GetMoney (ゲットマネー) |
げん玉 |
| 500円から換金できます。
お友達紹介も600円
と高額なのでおすすめ♪ |
メール受信でポイントが貯まる。 お友達が獲得したポイントの50%を ずっと受取れます。 |
300円~換金 ゲームやメール受信でポイントが貯まる! 換金しやすい |
クリックしていただけると嬉しいです

にほんブログ村 | 人気ブログランキングへ |
記事の中に決まった文字や表を入れるなら [便利なタグ]
記事の中の決まった部分に「はめ込みたいもの」って
ありませんか

気に入った画像とか、みなさんにお知らせしたい
コーナー的なものです。
私もこのブログにお勧めサイトを表示したかったのですが、
何度やっても思う場所に入れ込む事ができなくて
時間ばかりかかってしまいました

記事の下の部分にお勧めサイトを載せたので、
後で見てください。
もう少し表を左にしたいのですが・・・わかりません。
表の中の文字も・・・満足できないのですが、
これ以上いじっても改善なしです~。
それからあちらこちら探して、
思うように表示することが出来ました

何でもやってみれば出来るものだわ~。
記事の上に表示させるには
記事の上部分に表示させたい時は、
ブログによって違うと思いますが
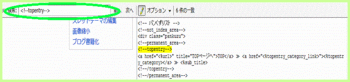
「テンプレートの設定」HTMLの編集に
組み込んで行きます。
(FC2ブログの場合)
 自分の使っているテンプレートの編集をクリックします。
自分の使っているテンプレートの編集をクリックします。 を探します。
を探します。いっぱいある中から探すのは大変なので、
Ctrlキーを押しながらFキーを押します。
検索窓が出てくるので、を貼り付けます。
黄色くなって表示されるので、すぐにわかります。
この部分の上に、表示させたいものを貼り付けます。
これで記事の上部分に表示できます。
記事の下に表示させるには
 HTMLの編集の中から、
HTMLの編集の中から、を探します。
探し方は上と一緒です。
 探せ出したらの下に表示させたい物を貼り付けます。
探せ出したらの下に表示させたい物を貼り付けます。これで記事の下に表示出来ます。
この記事の下のように表示させるには
この記事のようにしたい場合は、
こちらを参考にしてくださいね

タグの関連記事
 FC2ブログのテンプレートを選んで自分流に変える
FC2ブログのテンプレートを選んで自分流に変える 初心者向け 記事を書くときに便利なタグ
初心者向け 記事を書くときに便利なタグタグ:カシタマイズ
初心者向け 記事を書くときに便利なタグ [便利なタグ]
初心者向けなので、こんなのわかってるよ~という方は
スルーしてください

私も確認の意味でこのページを残したいのです。
私は記事を書く時に、メモ帳に保存してある
こういったものをいつも見ながらやっています。
画像の中央寄せ、左にスペースを空けたいなど
知らないと困ることがありますね。
私は なるほど・・・と思って使っています

ちょうど良いものがあったら使ってみてください

画像の中央寄せをするには?
ブログによって簡単に中央へ配置できるものもありますが、
出来ない場合は これを使ってみましょう。
画像でも文字でも使い方は同じですよ。
コピーして使ってみてね


中央に配置されます。
これをしないと・・・こうなりますね。

左側にスペースを開けたい時
こんなふうに矢印を使ってみたいけど・・・スペースが空かない

私は悩みました・・・何で出来ないんだろうって。



やはりちゃんとタグがあるんですね・・・あたりまえか~


10pxを増やすと左のスペースがもっと空きますよ。
やってみてくださいね

これをしないと こうなります。



画像を横に並べたい時
何かを並べて配置したい時に・・・初心者は困るんです

画像が縦に貼りつけられて~。
私は横にしたいのよ~~~ってね

そんな時はこちらを使ってください

 2つ並べたい時
2つ並べたい時 3つ並べたい時
3つ並べたい時いくつでも増やせますが、ページから はみ出ないように
画像の大きさを調節してくださいね。
これを使うと こんな感じに並べる事が出来ます。
 |  |
 画像を挿入したら<画像タグ>を削除してくださいね。
画像を挿入したら<画像タグ>を削除してくださいね。小見出し
小見出しというのは、上にいくつかある薄いグリーンで囲った点線の枠です。
タイプはいろいろありますが、ブログでこれを入れると
区切りがハッキリして良いですね

 ranさんのブログで素敵な小見出しが見られます。
ranさんのブログで素敵な小見出しが見られます。

このページで使っているものは これです。
これは私が作ったものです。

この「若草色小見出し」の部分を、好きなタイトルに変えて使ってください。
 color:#○○○ この部分を変えれば色がお好みの物に変えられますよ。
color:#○○○ この部分を変えれば色がお好みの物に変えられますよ。なんでもチャレンジして、自分のブログを作り上げていきましょうね~

これから良い物を見つけて このページは増やしていきたいと思います

このページにタグを入れて説明するのに・・・
タグをそのまま入れると当然ですが、小見出しそのものが映し出されるんですね~。
なのでPrt scキーで写して、貼り付けてみましたが
皆さん・・・どうやって載せているのでしょうか?
う~ん初心者は わかりません

まぁいいか・・・。
いやいや・・・適当ではいけない

そう思って検索して・・・コピーできるように変えました~

「検索」すると 色々な発見がありますね