記事の中の決まった部分に「はめ込みたいもの」って
ありませんか
気に入った画像とか、みなさんにお知らせしたい
コーナー的なものです。
私もこのブログにお勧めサイトを表示したかったのですが、
何度やっても思う場所に入れ込む事ができなくて
時間ばかりかかってしまいました
 記事の下の部分にお勧めサイトを載せたので、
記事の下の部分にお勧めサイトを載せたので、
後で見てください。
もう少し表を左にしたいのですが・・・わかりません。
表の中の文字も・・・満足できないのですが、
これ以上いじっても改善なしです~。
それからあちらこちら探して、
思うように表示することが出来ました

何でもやってみれば出来るものだわ~。
記事の上に表示させるには
記事の上部分に表示させたい時は、
ブログによって違うと思いますが
「テンプレートの設定」HTMLの編集に
組み込んで行きます。
(FC2ブログの場合)

自分の使っているテンプレートの編集をクリックします。

を探します。
いっぱいある中から探すのは大変なので、
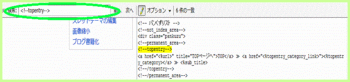
Ctrlキーを押しながらFキーを押します。
検索窓が出てくるので、
を貼り付けます。
黄色くなって表示されるので、すぐにわかります。
この部分の上に、表示させたいものを貼り付けます。
これで記事の上部分に表示できます。
記事の下に表示させるには

HTMLの編集の中から、
を探します。
探し方は上と一緒です。

探せ出したら
の
下に表示させたい物を貼り付けます。
これで記事の下に表示出来ます。
この記事の下のように表示させるには
この記事のようにしたい場合は、
こちらを参考にしてくださいね

タグの関連記事
 FC2ブログのテンプレートを選んで自分流に変える
FC2ブログのテンプレートを選んで自分流に変える
 初心者向け 記事を書くときに便利なタグ
初心者向け 記事を書くときに便利なタグ
2014-10-07 15:26
nice!(0)
コメント(0)
トラックバック(0)
共通テーマ:blog
 私も参加している お勧めサイト
私も参加している お勧めサイト







 自分の使っているテンプレートの編集をクリックします。
自分の使っているテンプレートの編集をクリックします。 を探します。
を探します。 HTMLの編集の中から、
HTMLの編集の中から、 探せ出したらの下に表示させたい物を貼り付けます。
探せ出したらの下に表示させたい物を貼り付けます。
 FC2ブログのテンプレートを選んで自分流に変える
FC2ブログのテンプレートを選んで自分流に変える 初心者向け 記事を書くときに便利なタグ
初心者向け 記事を書くときに便利なタグ














コメント 0